วิธีเพิ่มแบบฟอร์มลงในเว็บไซต์
ตัวอย่าง Module Contact Form

กดเลือก Module Contact Form หน้าจอจะแสดง

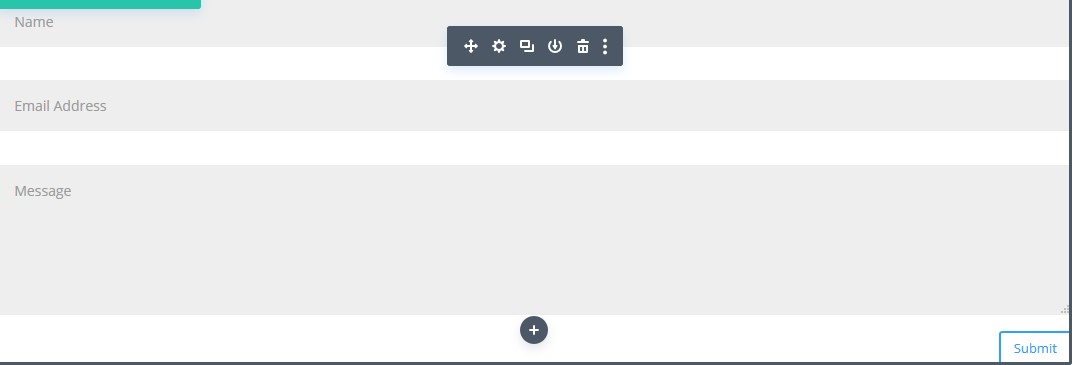
นำเม้าส์ไปชี้ที่ Contact Form แล้ว แท็ปเมนูจะแสดงขึ้นมา

ตัวอย่างแท็ปเมนู
![]()
ให้กดเลือกรูป ฟันเฟือง
![]()
กดเลือก Module Contact Form หน้าจอจะแสดงกล่องเครื่องมือ
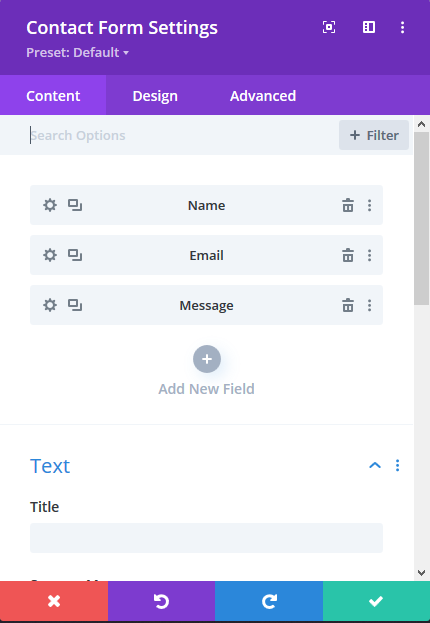
ตัวอย่างกล่องเครื่องมือ

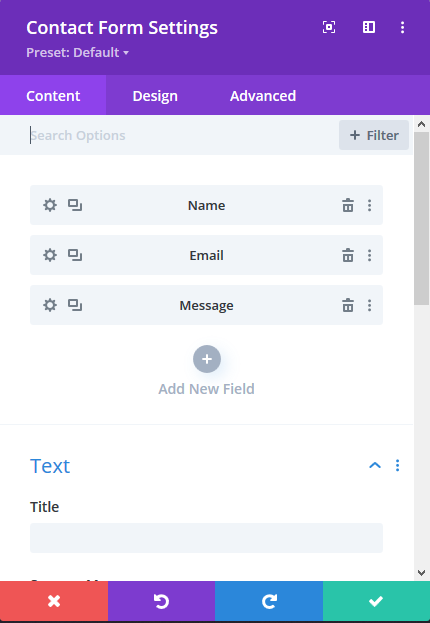
หน้าจอจะแสดงกล่องเครื่องมือแก้ไข แล้วกดรูป ฟันเฟือง บนแทบ ฟอร์ม เช่น Name / Email หรือ Message

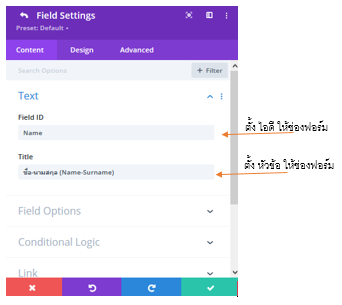
หน้าจอจะแสดงกล่องเครื่องมือแก้ไขของแบบฟอร์มนั้นๆ เมื่อตั้งเสร็จแล้วให้กดปุ่มสีเขียว เช็คถูก

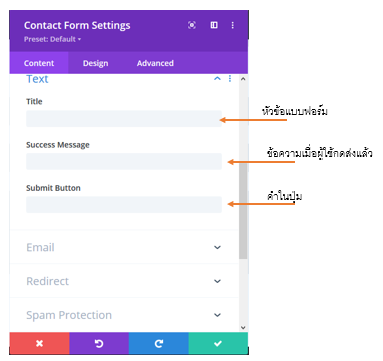
หน้าจอกล่องเครื่องมือกลับมาเป็นแบบ แท็ปฟอร์ม ในส่วนแบบฟอร์มติดต่อ จะมีส่วนแก้ไขเพิ่มเติมอีก หากไม่ต้องการแก้ไขต่อให้กดปุ่มสีเขียว เช็คถูก แต่หากต้องการแก้ไขเพิ่มเติมจะมีให้แก้ไขเพิ่มเติมดังนี้
แก้ไขเพิ่มเติมในส่วนแบบฟอร์ม

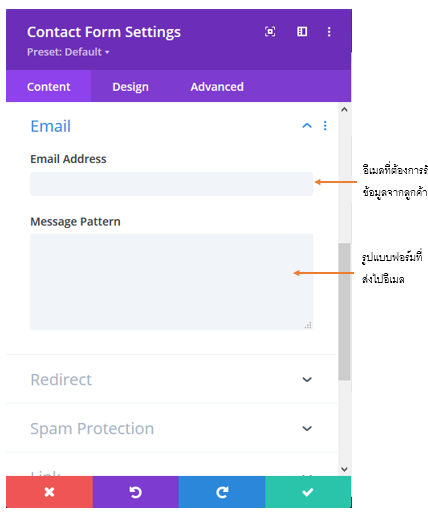
แก้ไขเพิ่มเติมในส่วนอีเมลรับข้อความติดต่อ

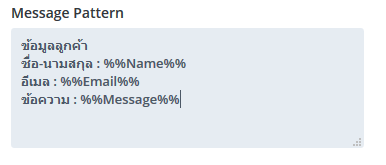
ตัวอย่างการกรอก Message Pattern

- เมื่อแก้ไขเสร็จแล้วให้กดปุ่มสีเขียว เช็คถูก

- หน้าจอจะกลับมาหน้าแก้ไขเว็บไซต์ตอนแรก
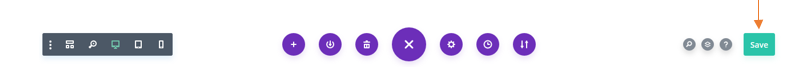
- ให้เลื่อนเม้าส์ไปกดที่ปุ่มกลมสีม่วงที่มีจุด 3 จุด

เมื่อกดแล้ว เมนูจะขยายออกมา แล้วให้กดปุ่ม ![]()

- เว็บไซต์จะทำการเปลี่ยนข้อมูล รูปภาพ และ ชื่อโครงการ ตามที่ได้ทำการ
แก้ไข แล้ว ลงบนเว็บไซต์ พร้อมแสดงในหน้าเว็บไซต์จริง

